Masuk ke judul dari posting ini, Membuat Background JFrame dengan Gambar Keren. Proses ini saya jelaskan dengan analogi yang mudah antara taplak dan meja. Agar meja terlihat indah, kita dapat menutupinya dengan taplak yang memiliki perhiasan atau gambar yang indah. Dengan analogi seperti ini, pasti anda tidak akan kesulitan bagaimana proes yang terjadi: Buat sebuah taplak, kemudian hias dengan hiasan yang terbaik, tambahkan gambar-gambar yang sedap di pandang mata, kemudian setelah taplak selesai di buat. Tutuplah meja dengan taplak yang barusan kita buat. Simple kan?
Mudah-mudahan analogi di atas membuat anda semakin mudah memahami apa yang akan dilakukan dalam proyek ini. Oke, berikutnya kita akan belajar, bagaimana mengimplementasikannya di Java (menggunakan IDE Netbeans 6.8):
Menghias Taplak
Taplak yang akan dibuat adalah berasal dari “bahan baku” JPanel. Hiasan yang akan dibuat adalah gambar abstrak yang indah, anda bisa mendownload gambarnya di sini.- Buat project di Netbeans dengan nama Train (atau apa saja/terserah).
- Buat 2 package windu.train.images dan windu.train.ui (atau apa saja terserah)
- Copy kan file gambar yg akan dijadikan background ke package windu.train.images
- Clean and Build
- Buat Class baru (beri nama: PanelBackground.java) pada package windu.train.ui (klik kanan-new-Java Class…)
- Buat JFrameForm (beri nama: Home.java) pada package windu.train.ui (klik kanan-new-JFrameForm…)
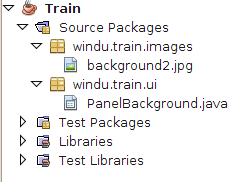
- Sampai tahap ini, jendela project anda akan menjadi seperti ini:
- Tambahkan kode pada PanelBackground.java, sehingga hasil akhir nya menjadi seperti ini:
01packagewindu.train.ui;0203importjava.awt.Graphics;04importjava.awt.Graphics2D;05importjava.awt.Image;06importjavax.swing.ImageIcon;07importjavax.swing.JPanel;0809/**10*11* @author Windu Purnomo12*/13publicclassPanelBackgroundextendsJPanel{14privateImage image;1516publicPanelBackground() {17image =newImageIcon(getClass().getResource("/windu/train/images/background2.jpg")).getImage();18}1920@Override21protectedvoidpaintComponent(Graphics grphcs) {22super.paintComponent(grphcs);2324Graphics2D gd = (Graphics2D) grphcs.create();25gd.drawImage(image,0,0, getWidth(), getHeight(),null);26gd.dispose();27}28} - Clean and Build
- Sampai tahap ini kita sudah berhasil membuat taplak yang indah.
Memasang Taplak di Atas Meja
Pada proses sebelumnya kita telah berhasil membuat taplak JPanel yang indah. Sabar dulu ya, anda belum bisa melihat taplaknya, tapi yakin deh taplaknya pasti indah (maksa). Dalam tahap berikut ini, kita akan memasang taplak tadi ke atas meja JFrame.- Buka JFrame, Home.java
- Klik kanan – set layout – border layout
- Masukan PanelBackground.java ke atas Home.java yang sedang terbuka, dengan cara men-drag dari jendela project.
- Nah, anda sudah melihatnya sekarang.